Social media is fun, mobile is exciting, and traditional marketing mediums such as TV, direct mail and trade shows are still viable. Even then, email remains the most important marketing channel today.
Email has been around for decades at this point, and can get lost in the shuffle of the latest new digital marketing tools and gadgets, but it remains what could be considered the glue that ties together all the other channels. It’s the key method for transactional messaging (think: order confirmation or shipping information), it’s a gateway straight to your audience for promotional messaging – if that email gets opened you know they saw that message, not if they saw that message – and email is an important way to distribute your content marketing efforts to an engaged audience that you can segment, target and even personalize.
With that in mind, Marketing Dive this summer crafted a guide on email deliverability to help you make sure your email actually reaches the inbox. Here we take it a step further: where your audience is actually seeing their messages, namely, on mobile.
Email marketing companies all keep stats on where those emails are getting opened, and those numbers are fairly consistent. For example, Adestra, a London-based email tech company, found 45% of its email opens were on mobile, compared to 36% on desktop and 19% in webmail. Litmus, a Boston-based email tech company, found 49% of email opens happened on mobile at the end of 2014, a figure that has risen fivefold since 2011. Movable Ink actually found the mobile open rate to be 66%.
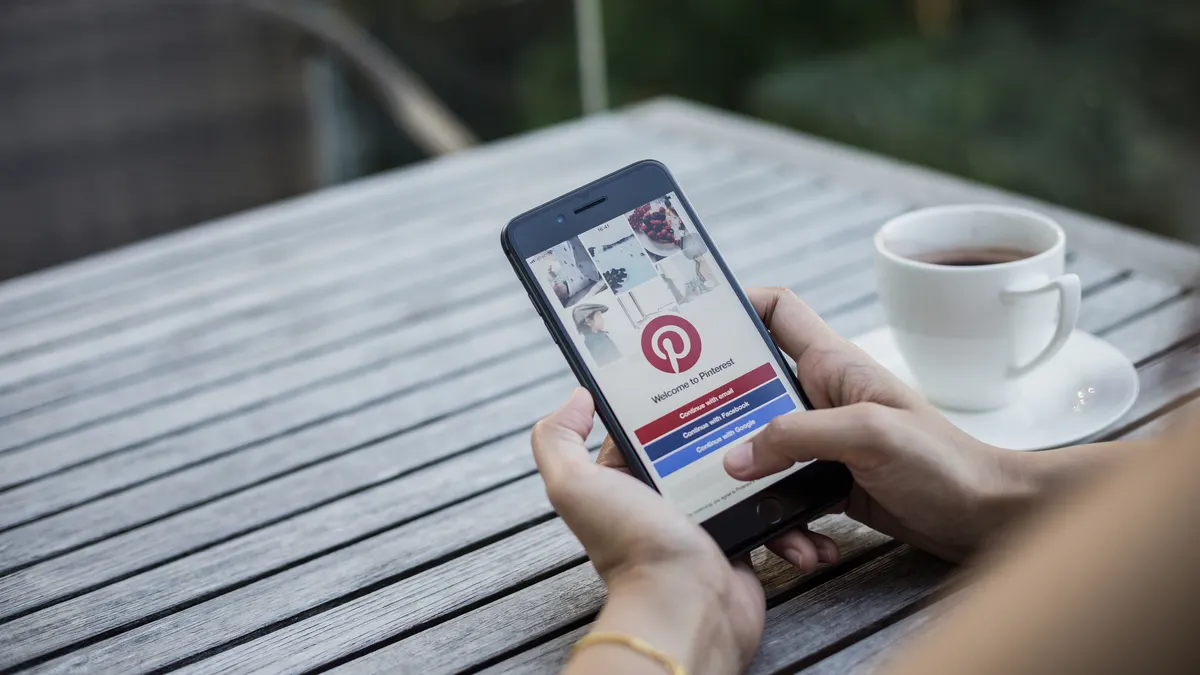
If you aren’t concerned about where your audience is opening your email, you are probably not making sure your audience is getting the best email experience. But one thing is clear: mobile email usage is trending upwards and that trend line isn’t expected to change.
The design of the email itself is important
One way to meet this challenge head on is when designing an email, think mobile first. That way you’ll be sure and create something that works on mobile devices. And, per Copyblogger, there are definite steps to take to make an email mobile friendly:
- Compose short subject lines – 40 characters or less if you can manage that short of subject line. The reason is mobile devices have limited space to display subject lines.
- Create single-column emails. Not only do single column emails look much better on mobile devices, the design itself doesn’t hurt viewability on other formats and instead forces you to create an email that is clear and simple, helping emphasize your content and call-to-action.
- Keep your email under 600 pixels wide.
- Use large font sizes.
- Keep image size small to be considerate of mobile users who don’t, or can’t, download large files.
- And from HubSpot, create touch-friendly buttons. (Think “tappable” rather than “clickable.”)
Decide what sort of approach you want to take with mobile email
Litmus outlines three possible approaches to take when crafting emails: scalable, fluid and responsive.
Scalable basically takes the tips from the design above to heart by designing email that will look fine on any device. From desktop to smartphones, without using any underlying technology, it means a simple layout (think single column), large text and large, touch-friendly calls-to-action.
A fluid design uses percentage-based sizing to make the width of tables and images adapt to the viewer’s screen size. This approach helps the content “flow” to fill space on the screen and is best used with text-heavy email. The way to implement fluid design is to designate percentages rather than pixels for sizing tables, making the process more complex than scalable design.
Responsive design builds on elements of scalable and fluid designs, and adds a technology layer through CSS media inquiries. This element makes changes in email layout, and the size of text, images and buttons in how the email is viewed depending on the recipient’s device. Marketers can use responsive design to use whatever sort of layout they want when create email. Want a multi-column email? Go for it. Responsive design makes sure someone opening on a mobile device gets a single column version of that email. One major drawback is responsive design doesn’t work everywhere.
Keep the big picture in mind
Responsive design for the email brings up another key point – if your website isn’t mobile friendly, anyone clicking through to the landing page behind your call-to-action button is going to get a terrible user experience no matter how great the email looked. Even if you have a separate mobile-friendly version of your site, if the link goes back to your main website, it needs to be mobile friendly. The best way to achieve this is instead of having a “regular” and a “mobile” version of the website, it should just be created with responsive design so no matter what device someone uses to visit you, they are getting an optimized experience.
And finally, here is some good advice from DJ Waldow, who told Entrepreneur, “When it comes to mobile, who the email is from becomes that much more important. What's the first thing you see when scanning your inbox? Yup. The 'From Name.' If subscribers don't recognize who the email is from or don't trust the sender, they are less likely to open the message.”
Building a rapport with your email recipients is perhaps the most important point to keep in mind, because when it comes to digital marketing, taking a customer-focused approach will help make sure your efforts don't go unseen.