Mobile app or mobile web? While the debate has been discussed for years, there’s an emerging solution that blurs the line between to two solutions by bringing many of the advantages of native mobile apps to the mobile browser.
Although both are used on smartphones and tablets, mobile apps and mobile websites are very different. Progressive web apps (PWAs) are an open-source initiative driven by Google that uses modern web capabilities to deliver app-like experiences to users, promising a better experience than either native apps or the mobile web. Because the framework is still relatively new, it is not supported by all browsers nor does it support some of the features that make native apps so appealing to consumers, like the camera, GPS and fingerprint scanners. This could start to change if PWAs gain wider acceptance.
“PWAs represent a seismic advancement in the web, similar in magnitude to the transition five years ago in responsive web design,” Peter Sheldon, vice president of strategy at Magento Commerce, a provider of an open-source e-commerce platform, told Mobile Marketer. “This is a new technology that will inevitably grow and change over the years as developers constantly improve versions of it, and brands increasingly embrace PWAs as part of their mobile strategies.”
All about PWAs
PWAs have several advantages for shoppers, starting with faster browsing, Sheldon said. They also are instantly discoverable within a browser without the need to download an app, and can work anywhere, including areas where there are poor network conditions. They can be “saved” to the home screen, at least on Android devices, for easier access and a personalized engagement channel. They also allow for rapid repeat access without the need to open the browser and type in a web address.
“Well designed PWAs have speeds that are four times faster than other mobile sites and are friction-free, so customers stay engaged, and can speed through checkout to buy a product with just a few taps,” Igor Faletski, CEO of progressive web app provider Mobify, told Mobile Marketer.
For marketers, there are other benefits, too. PWAs promise to have a big impact on mobile conversion rates while also alleviating the high investment costs associated with developing native apps, Magento’s Sheldon said.
“PWAs look and feel just like a native app and ultimately customers will prefer PWAs because they bring a higher speed, app-like interaction, and offline usage to any mobile website,” he said.
PWAs also support push notifications in the browser, “extending the opportunity for marketers to send real-time, contextual and personalized communications with a simple ‘one-click’ opt-in directly from the PWA site,” Sheldon said.
Because PWAs are essentially websites, they also are easier to update without requiring users to download and install an upgraded version of an app.
“They can be found by search engines," Faletski said. "That means potentially reaching millions of customers, without requiring any action on their part other than opening a browser and pointing at your site.”
PWA challenges
However, along with the advantages, PWAs also bring some challenges, and these may be deal breakers for some.
A key challenge is that currently, not all browsers support PWAs. While newer versions of Chrome, Opera, and Samsung’s Android browser support PWA, IE, Edge, Safari and many custom and proprietary default browsers do not. PWA support is also limited on Android devices, and PWAs also do not currently support all of the hardware components that traditional native apps support, including the camera, GPS, and fingerprint scanners on cell phones.
Another challenge is that traditionally, app stores have been central repositories of applications, helping users find apps and providing a level of legitimacy. PWAs, however, do not require an app store and marketing may have difficulty getting users to find their PWAs and instilling confidence that the apps are legitimate.
Finally, many third-party applications that require a login, such as Facebook and Google, will continue to require their individual login as PWAs are unable to independently collect this data.
Success stories
Regardless of these challenges, some companies are finding success from experimenting with PWAs. Leading British retailer Debenhems, for example, recently launched a PWA and is reporting impressive results. Since implementing it in October (after less than four months of development), Debenhems more than doubled the download speed of its previous mobile site, while the typical shopper journey now takes less than half the time to reach checkout.
The site is especially important to Debenhams, given that 50% of U.K. online retail sales are now made through mobile devices, according to data from the Interactive Media in Retail Group (IMRG). IMRG's analysis also shows that 70% of respondents admit they would leave a site if it loaded slowly.
The site was created by digital agency SapientRazorFish and Mobify.
“Debenhams CEO Sergio Bucher wanted to upgrade the mobile platform for this more than 200-year old department store determined to stay ahead of the competition and on the cutting edge of e-commerce,” said Mobify’s Faletski. “It’s already four times faster at launch time.This is important because, as we have learned, a latency of 3 seconds loses 53% of customers.”
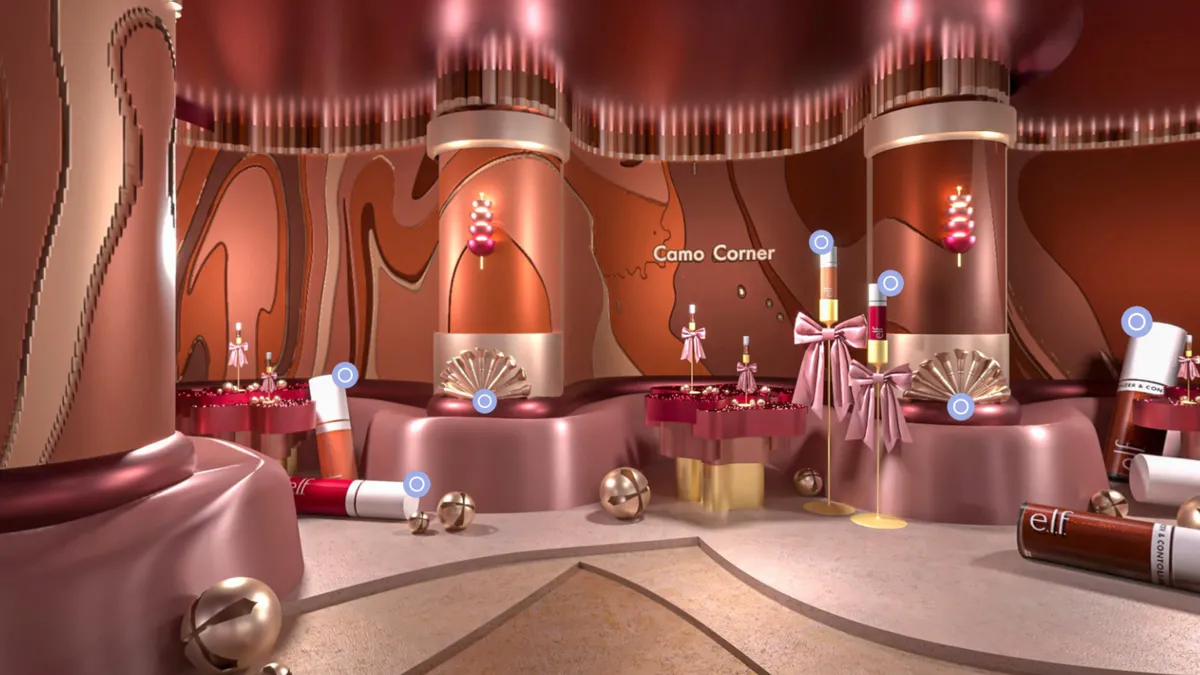
Mobify also helped Lancôme USA rebuild its website as a PWA. According to a case study posted on Google, Lancôme decided to experiment with PWAs in 2016 when it noticed that despite an increase in mobile site visitors, mobile conversion rates didn’t match those for desktop. While 38% of shopping carts resulted in orders on desktop, for example, the mobile web conversion rate was only 15%. Lancôme attributed this disparity to the fact that consumers were experiencing significant obstacles when trying to purchase on mobile. As the mobile web became a core focus area, Lancôme struggled to build a fast and engaging experience for its mobile web shoppers.
Instead of minimally updating the brand's underlying site, Lancôme looked to PWA technologies to provide an immersive, app-like experience.
With the new PWA, the time until the page is interactive fell by 84% compared with the brand's previous mobile experience, with a corresponding 15% decrease in bounce rates. In addition, Lancôme saw its mobile sessions rise by more than 50% and conversions increase by 17%. Lancôme’s higher engagement rate resulted from the new site’s increased download speeds and user-interface improvements, according to Google.
“Lancôme is a beauty industry giant, but, in many respects, they are just like any other retailer: they saw mobile usage increase, knew customers wouldn’t return to an app on a regular basis and wanted to be discoverable on the mobile web,” said Mobify’s Faletski.
The future of PWAs
This is just the beginning for PWAs, Faletski said. He predicts they will become more popular in the next few years, and the technology also will improve.
"We’re expecting tremendous growth in the number of PWAs as companies like Pinterest, Tinder, Uber and Starbucks have launched PWAs with great results,” he said. “We’ll also see more features implemented within the PWAs in their respective sectors.”
Features include camera usage, social sharing, offline pinning, swipe left/right and “background sync” for offline posts, he said.
Analytics will also be a lot more capable as PWA usage increases among retailers.
“Our customers are beginning to use built-in PWA analytics, which show not just which messages are being acted on but also which ones are actually driving revenue,” Faletski said. “And you’ll see PWAs integrating better with standard analytics tools from Google and Adobe.”